
Once again the power of my PLN was evident tonight as I struggled to get something to work in Google Earth, Mac version. Many thank to @tiutmcclain for giving me the suggestion that lead to the ultimate answer. But first, an explanation of the problem.
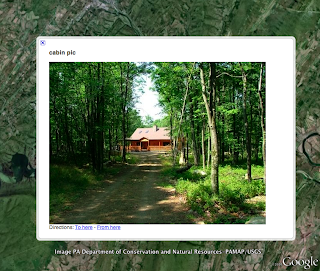
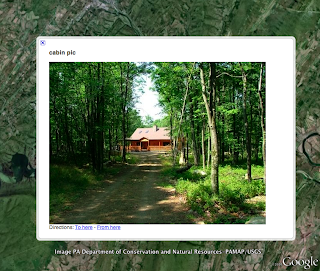
In Google Earth, it's possible to add a picture, or youtube video, or embeddable things, into a placemark using some basic html code. Well, basic for some things, but of course the code for the embeddable things is left up to the site. But here's the important thing to remember. When you Save the placemark into a .kmz file it saves the image, as well. The Z in kmZ stands for Zipped. So the image is zipped into the placemark. This means that you can send that saved file to someone and they will be able to open it in Google Earth and see the image. That's a biggie, and lots of folks aren't aware of that. (As a side note, I thought I'd also be able to import it into Google Maps and see the image, but I wasn't able to. I'll let you know if I'm successful later.)
The only problem is that you need to know some html code to make it work. And, you need to know something about path structures. Neither of those concepts is difficult (the techie guy says) but it's something that must be taught to most folks.
On a Windows machine finding the path is very easy. Right-click an image and choose properties and you'll see the path listed in the Location field. All you have to do is add the file name to the end of it. For example, it might read something like, C:\Documents and Settings\Jim Gates\My Documents\My Pictures\favorite cabin pics\. If the picture itself is called: mypic.jpg then the complete path is: C:\Documents and Settings\Jim Gates\My Documents\My Pictures\favorite cabin pics\mypic.jpg.
The next issue is how to write the code so that the picture shows up when you open the placemark. You use the img tag. It would end up looking like this:

There, now I REALY think that those two ideas could be taught to a relatively comfortable computer user with little trouble, Would you agree? First, how to find the path. Second, how to write the syntax for the img tag to get it to display.
I should mention here that if the image was online somewhere this whole thing would have been easier, still. The tag would be something like:

(fake address) If you can see the picture in its own window in the browser, just copy the url inside those quotes and you're done. But, I wanted an image from my hard drive.
The problem that I was having is that I'm on a Mac and the path isn't as easy to find. And, when you do find it you can't copy it, unlike in Windows where you CAN copy it. (Come on, Apple, what's with that?) That just means that you have to type it, but when you start to type you start to have opportunities for typos.
Well, I tried everything I would think of. When I couldn't solve it, i turned to my twitter friends. I asked if anyone knew how to write the path. Eventually, @tiutmcclain gave the suggestion of using the file:// format that you see when you open an image, for example, in your browser. The url reads: file://c:\Documents and Settings\..." etc etc. So, I tried it, but it still wasn't working. But, I KNEW this would be the answer, eventually. I then searched online for a forum in which someone had asked how to write a path on the mac, and sure enough, once I saw that it worked like a charm.
So, for you mac users out there, if you want to put a picture (on your desktop) in a Google Earth placemark, the syntax is:

- Just replace the jamesgates with YOUR username that you'll find inside the Users folder.
- Oh, and make sure there are THREE forward slashes after the colon after file.
- And, the mac path uses forward slashes; windows uses BACKslashes. Did you notice that?
And remember, when you save the placemark you also are saving the image so you can send it to others who can then open the placemark in Google Earth and see your image.
---
Follow up
Thanks to Jim Beeler from Apple who gave me this GREAT suggestion. Drag the picture from its folder and drop it onto your browser icon in the dock. When the browser opens the url will show the file path. Example: file:///Users/jamesgates/Desktop/s4_2.jpg Just copy and paste that into the
![]()
tag and it should work. GREAT solution, Jim!
 FYI
FYI




 5:28 AM
5:28 AM
 ari sari
ari sari

 Posted in:
Posted in: 



 There, now I REALY think that those two ideas could be taught to a relatively comfortable computer user with little trouble, Would you agree? First, how to find the path. Second, how to write the syntax for the img tag to get it to display.
There, now I REALY think that those two ideas could be taught to a relatively comfortable computer user with little trouble, Would you agree? First, how to find the path. Second, how to write the syntax for the img tag to get it to display. (fake address) If you can see the picture in its own window in the browser, just copy the url inside those quotes and you're done. But, I wanted an image from my hard drive.
(fake address) If you can see the picture in its own window in the browser, just copy the url inside those quotes and you're done. But, I wanted an image from my hard drive.